После 22 июня 2016 года многие заметили проблемы с интеграцией карт Google Maps на новых сайтах. При вызове карты на некоторых сайтах перманентно возвращается ошибка «Oops! Something went wrong», а в русскоязычной локализации «При загрузке Google Карт на этой странице возникла проблема. Подробности вы найдете в консоли JavaScript». Консоль сообщала следующее: «Google Maps API error: MissingKeyMapError».
Не сложно догадаться, что речь идёт о каком-то ключе.
Какой ключ? Ведь раньше всё работало без ключей.
Да, действительно, работало и сейчас прекрасно работает. Но для всех новых сайтов, а именно запущенных после 22 июня 2016 года теперь придётся получать в Google Maps API ключи. О чём сообщалось в Google Geo Developers Blog.
Напомню, что бесплатные ключи API дают право на вызов Google Maps 25000 раз в сутки. Но в случае превышения лимита пока никто не запрещает использовать несколько таких ключей. Для сайтов с очень высокой посещаемостью возможно проще купить премиум-лицензию.
Как получить ключ API Google Maps?
На самом деле всё очень просто.
1. Идём по ссылке и нажимаем кнопку «Получить ключ».
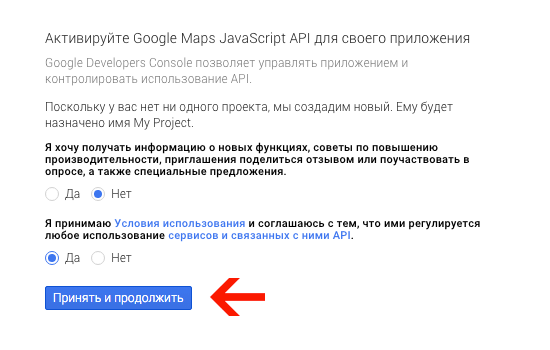
2. Соглашаемся с условиями использования сервиса и нажимаем «Принять и продолжить».
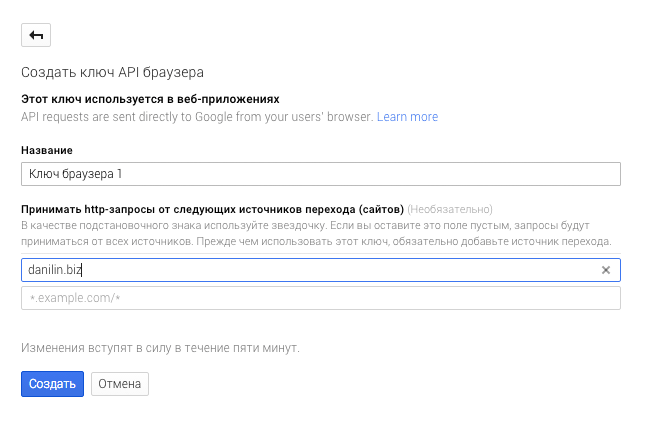
3. Вводим имя ключа и адрес сайта, на котором размещена карта.
Нажимаем кнопку «Создать» и получаем долгожданный ключ.
4. Подключаем ключ к вызову Google API.
Обычно он вызывается таким образом:
<scriptsrc="https://maps.googleapis.com/maps/api/js?sensor=false&language=ru" type="text/javascript"></script>
<script src="https://maps.googleapis.com/maps/api/js?sensor=false&language=ru&key=KEY" type="text/javascript"></script>
Теперь карты должны работать.